Refining YuppTV Viewing Experience
As a Senior UX Designer, I did
- Participant recruitment
- User interviews
- Competitive analysis
- Information architecture
- Wireframes (low & medium fidelity)
- Remote usability test
- Track user behavior with analytics
- Work with a cross-functional team
- Mentor young designers
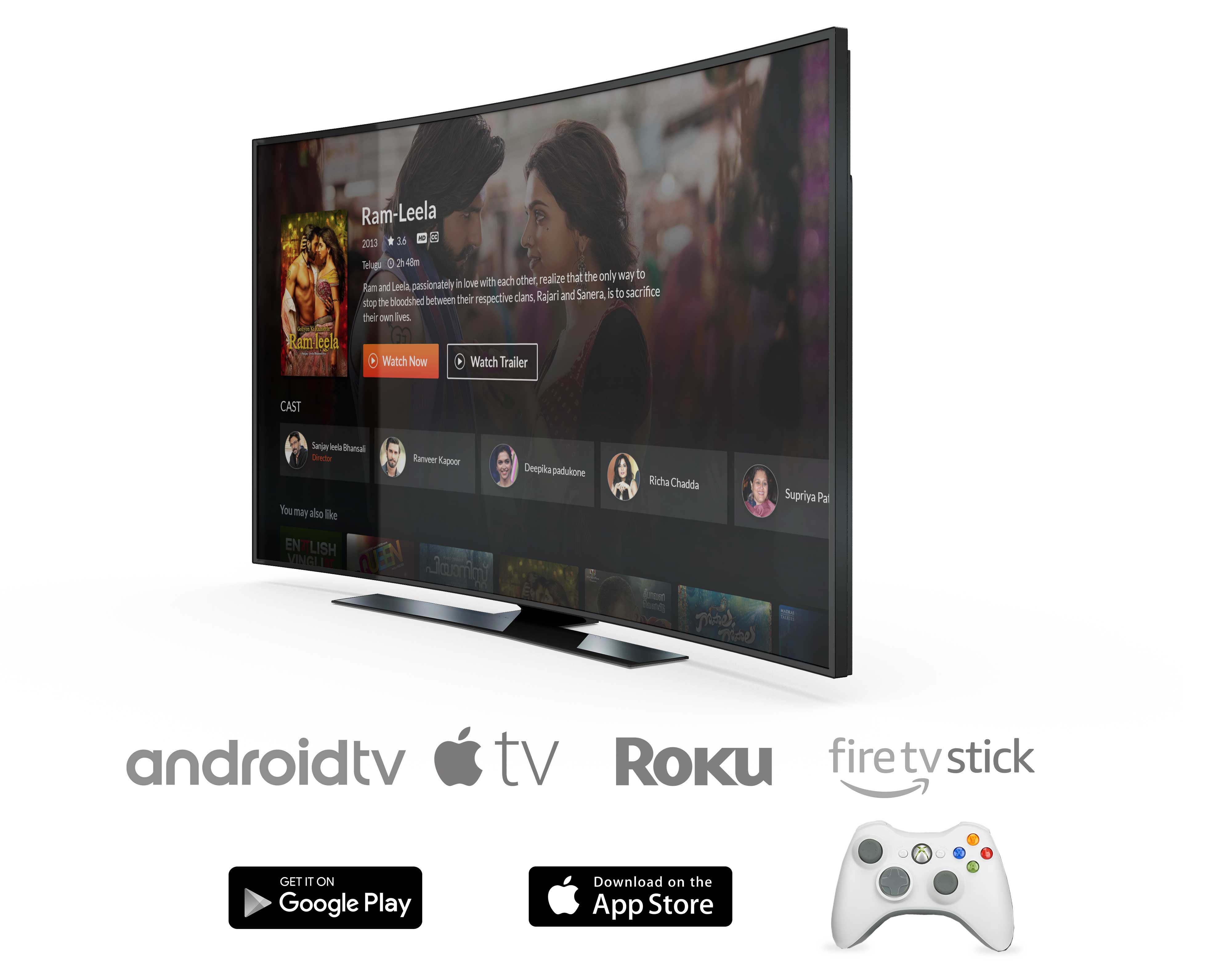
Product available on
Tools
- Axure RP
- Adobe XD
- Invision
- Usability Hub
- Hotjar, Appsee and Google Analytics
Project Type
- Group
Duration
- June 2016 - June 2018
Impact
- 11% increase in product conversions
- 44% increase in TV viewership
The Story
In 2009, a single application to view all Indian channels felt nostalgic for Indians across the world.
In 2016, this nostalgia faded with an overflow of dissonant features that made the experience dull and complicated to use.
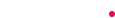
I was part of this exuberant project to redesign YuppTV viewing experience across 25 devices includes Tv, desktop, tablet, and
mobile devices for more than 1 million users. YuppTV offers more than 200+ TV channels, 5000+ Movies, and 100+ TV Shows in 12 Indian languages
across 50+ countries. The far-fetching content and usage of YuppTV set a herculean challenge for the designers to create a seamless experience for YuppTV customers.
Also, I collaborated with researchers, visual, motion designers, developers, business, marketing, and 2 product managers in this journey.
The application was launched in phases on web, TV, and mobile devices. The complete website was launched by January 8th, 2018.

Research Question
How might we create a design system to improve the conversion rates of the Yupptv product in 12 months?
Outcome
A global design system that is robust and flexible across various platforms improved the overall product conversions by 11% and reached around 100 thousand subscribers within a year of launch.
OUTPUT
Solution
Below output are cruitial modules in YuppTV redesign.



Research Process

Background
At the inception of the project, we didn't have definite goals for internet TV viewing experience. To begin with, I partnered with our researchers Kavya and Bipratim to investigate the product's evolution of YuppTV.
Early insights
After launching its first site in 2007 the website experienced changes to accommodate new product requirements–with several band-aid solutions, causing various user experience issues. However, we noticed the changes were limited to only websites but not for TV and mobile devices. So, we hypothesized there must be a major problem with consistency among the devices.

Heuristic Evaluation
To accumulate evidence for our hypothesis, we examined the existing YuppTV applications on Mobile, TV, Web devices in low internet connection, low lighting conditions, guest user, and subscribed user categories. Our goal is to understand the challenges YuppTV customers faced when they use YuppTV. Later we completed a thorough heuristic evaluation for these devices based on Nelson heuristic principles. Surprisingly, we found the major issues resonate with our hypothesis. Such as:
- Scalability Home page, catchup page, the player page looks different in each device.
- Communication The website lacks to communicate about new arrivals, favorite live shows, package expiry information.
- Discoverability Content discoverability (search results, rows display, history) is not consistent across all the devices.

Customer Stories
I was overwhelmed by the numerous issues that are uncovered our initial exploration. To prioritize the problems we felt interviewing valued customers (remote phone call) is the solution . In this process, we involved engineering, business, and marketing teams to witness first-hand experience with customer needs and promote empathy towards useful design.
Time-saving strategy
- We selected callers from customer care requests, notified about the research, resulting in a good response rate for feedback calls.
- Involving stakeholders allowed developers to empathize with customer problems, and this bought a faster buy-in to align our product objectives.

Affinity Diagram
After 2 weeks, with the collected data from observers and audio recordings, I partnered with our researchers and developed an affinity diagram to prioritize the findings that emerged during contextual interviews.
We involved all the team leads and main team players (business, designers, developers, and marketing) to participate in analyzing findings.
The critical issues ended up being: content watching, package subscription, onboarding. Also, my design manager Moulinath added the wishlist category that every department desired in redesign of YuppTV.

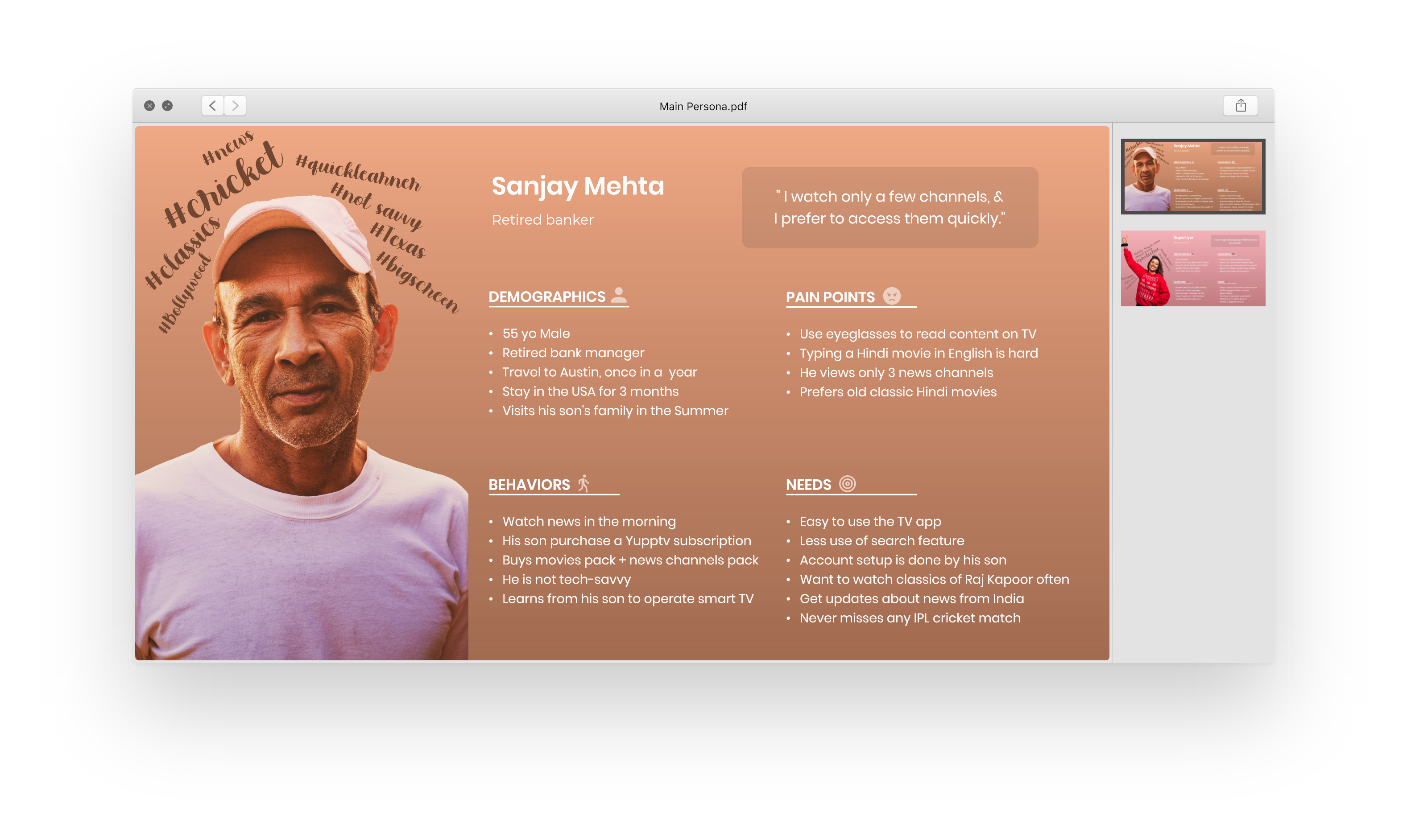
Personas
Our researchers found two main user groups post customer interviews. One was a stay-at-home parent with more leisure time to watch news, movies, and TV shows. Second, a working user who prefers content based on their interests and family needs. I felt that creating a persona, guided us to merge the needs in creating a TV viewing experience for a complete family.

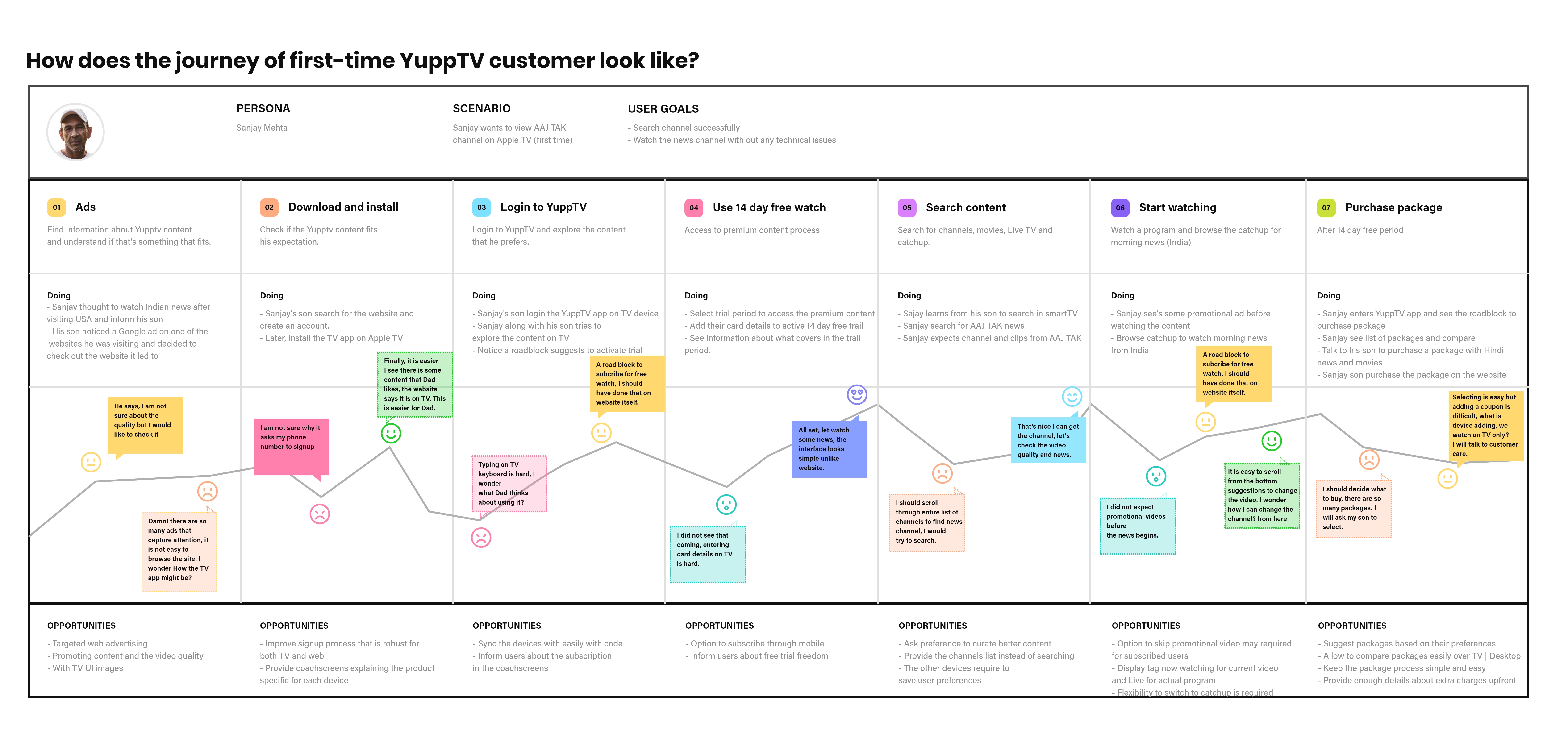
Customer Journey
With our personas in place, our researchers created a journey map by seeing through the eyes of YuppTV customers, by identifying the touchpoints of the YuppTV user with the application and providing an opportunity to improve the YuppTV experience. I felt this approach shed light on YuppTV customer device usage while interacting with multiple devices at at different times.

Key takeaways:
- Need for customized content on the home page.
- Access to recently watched content.
- Sync the activity across multiple devices.
- Improve package purchase process efficiency.
Global Product Experience = Single Design System
“How might we reduce customer care calls for package purchases over phones?”
“How might we make content accessible for customers within 5 clicks?"
“How might we design a personalized experience across multiple devices?”
Sustainable IA
Before jumping into building designs, I felt the product needs an effective and sustainable IA that is consistent across devices. So, I conducted an open card slot method to identify general schemes and structures with 5 participants. Later, based on the feedback, I considered the following criteria to develop IA.
- User context new user, returning user, guest user
- Content typeliveTV, catchupTV, movies, TV shows, mini-theater, account
- Device typemobile, desktop, TV device

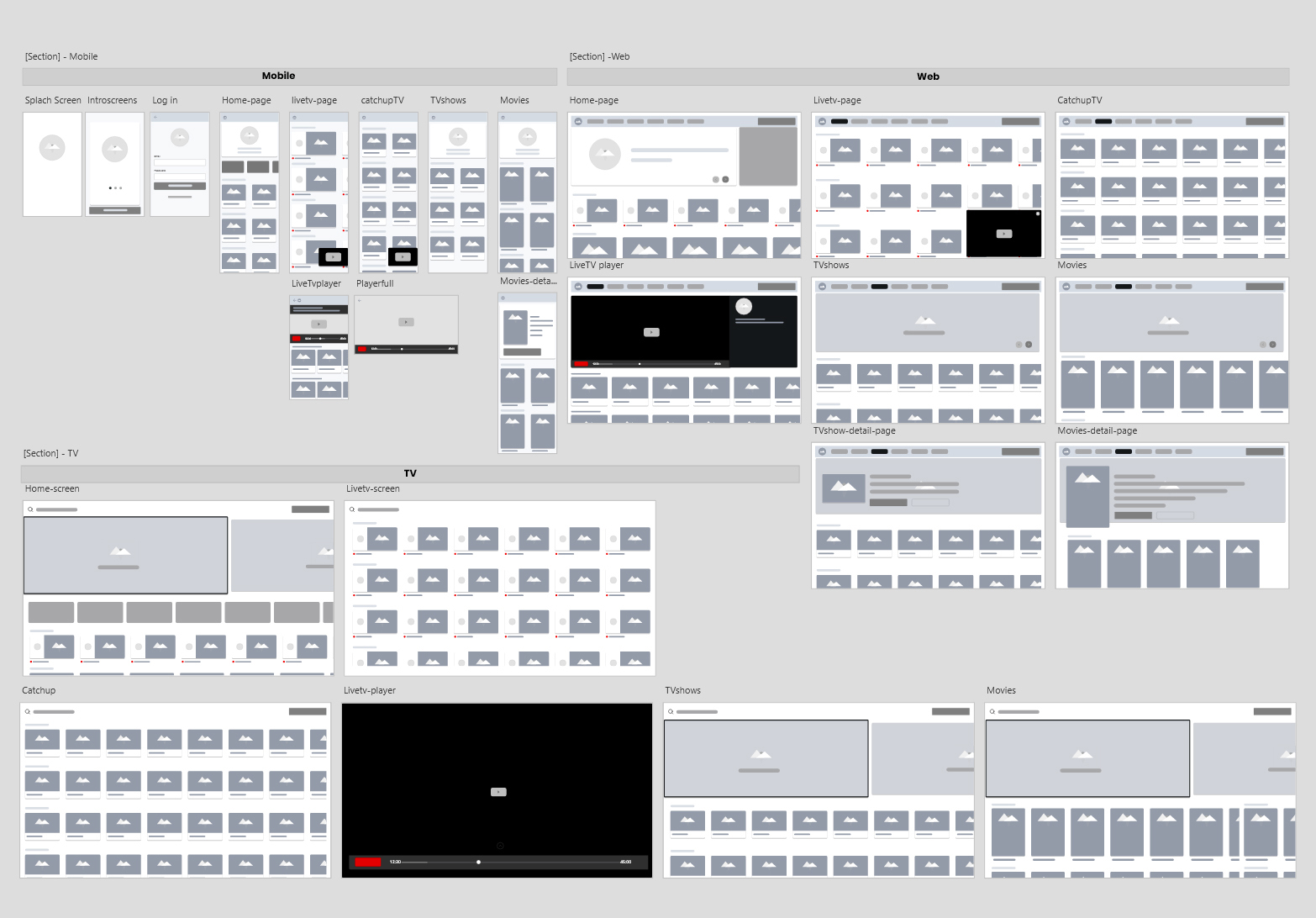
Low Fidelity
In the age of creating a flawless homogenous experience across multiple devices. I created low-fidelity wireframes parallely for TV, desktop, and mobile app and partnered with the engineering team to identify any technical limitations with the developing designs. Later, I conducted a usability test with 5 people to gain initial feedback. Conducting a usability test with the first version saved time to change the player and account navigation.

Usability Testing
As the modules are getting ready, I conducted a second round of remote usability test with a mid-fidelity prototype to obtian insights into product theme color, player page, and live-tv card design. Participants were recruited based on the similarity with the YuppTV personas. It is an unmoderated usability test. I devised the study plan focusing on test objectives along with scenarios and tasks for the participants. We used a usability hub platform to conduct the study. In this exercise, I analyzed the qualitative data (open-ended responses) as well as quantitative data (task completion, time on task) to identify usability issues with the designs.

Key findings
First of all, this test was a success by uncovering usability issues and surprises. Also, the feedback provided by participants was valuable for future iterations.
Learnings
Apart from providing insights into designs, conducting the remote test gave a learning experience for further studies.
Using a YuppTV research channel (email) instead of customer care email improved our response rate for follow up questions.
The current study contains images designed by a graphic designer that is less likely to match with real images. This may cause bias. So, we planned to use real images from the video in future studies.
It requires more evidence to finalize between black or white, so we planned to release the build version of the application and release it in two regions for future study.

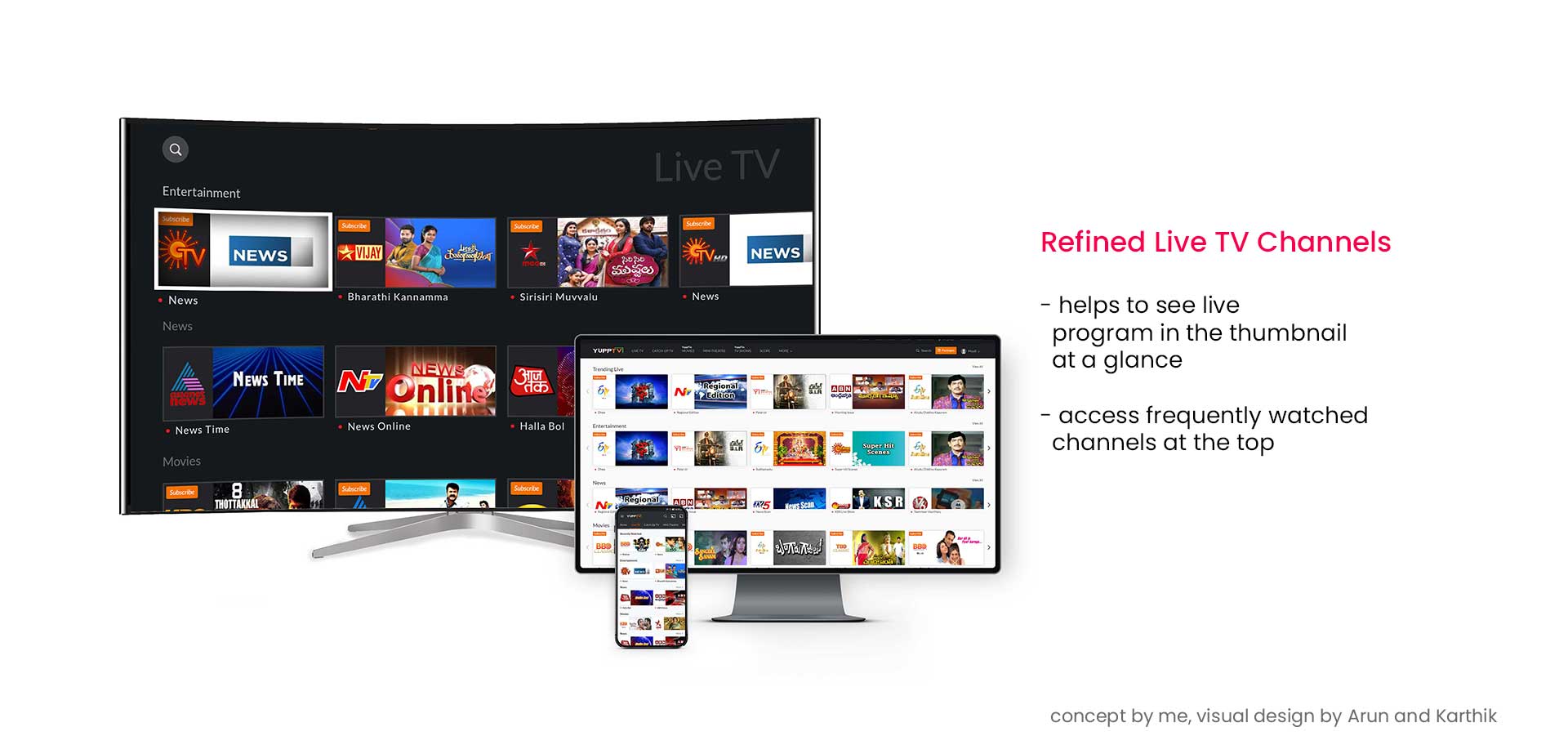
YuppTV Modules
As a part of redesigning YuppTV experience, here are a few components that I contributed majorly at YuppTV. These components are designed for mobile, tablet, desktop, and TV devices.
Effective Content Mangement
As the modules for each design are getting developed, I partnered with product managers to improve the efficiency of updating content on multiple devices by developing an internal content management tool. With this tool, YuppTV content creators and the regional managers could update the content within seconds.

Global Streaming Experience
Integrating with cutting edge technology for web, OTT along with ultra Dolby audio experience strives to provide a seamless theater experience for YuppTV customers across 25+ devices.

Reviews
Redesigned YuppTV application is welcomed by the customers with encouraging reflections.

Impressive Results!
For confidentiality reasons I omitted the absolute values for these metrics.
11%
Increased conversions in 6 weeks after launching the redesigned product, with cohesive marketing strategy, rich video-on-demand content led the business reaching over to 100 thousand subscribers by the end of 2018.
23%
Witnessed reduction in package purchase enquires with customer care in 6 weeks after the launch.
44%
Increased viewership on TV devices from 40 min per day to more than one hour in less than a year.
Learnings
Two years at YuppTV, presented me to work closely with YuppTV customers as well as product teams. It takes an entire product team relentless effort to achieve an accessible product with 100 thousand+ subscribers. Here are a few things I learned as a designer, researcher, and leader.
- Content creators Designing for users is important; however, designing for internal stakeholders (content uploaders) is also required because it saves significant time spent on content uploading.
- Research, test, and improve By doing iterative testing, questions related to user behavior are answered (just like a magic crystal ball) with evidence.
- Team objectivesLearning about different team objectives helped me to collaborate with different teams and convince them with product goals.
- Young designers Peer-review of designs with young designers often provided valuable and innovative insights for the product.
- Data scientists Best friends of designers and researchers, working with them uncovers new problem areas to solve in the product.